最近ブログカスタマイズにはまって調べながらちまちまカスタマイズしています。カエレバ導入してみることにしました。リンク切れもある程度防げそうだしね!しかもいろいろデザインCSSが公開されてる!というわけでデザインCSSも適用することにしてみました。
カエレバとは
商品のリンクを一気に作ってくれるサイトです。
楽天とAmazonでそれぞれ提携するのが面倒だったのでもしもアフィリエイト使ってます。
とりあえずリンク作る
こちらを参考にしながら
デザインCSSも適用!
デザインCSSはこちらを参考に(Amazonと楽天以外にも対応してる!)
happylife-tsubuyaki.hatenablog.com
ここでつまずいたのが、デザインCSSを入れる場所。すでにいろいろカスタマイズしすぎているため適当なところにいれるとブログデザインが崩れて残念な感じに。
結果、下の<style>の直前に入れることでたぶん解決できました。
完成した・・・けどなぜか縦長
やたら縦長

右側があまり過ぎてさみしいです。
原因を考えてみた
1.リンクの作成時点でミスっている。
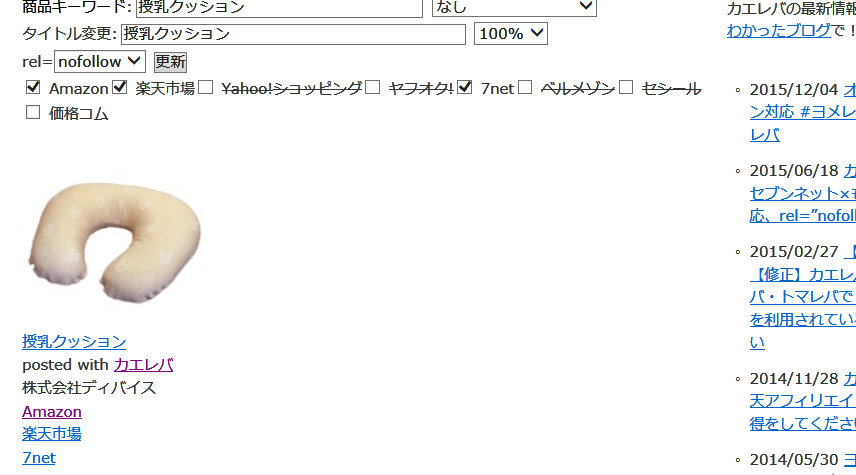
一番怪しいのは最初のリンク作成の時点で間違っている。カエレバでリンクを作った時点で縦長だったんですよね。これです。

2.デザインCSSの設定ミス
設定するときも結構手間取ったので・・・。なんか変なところ触ってるのかも。自分でCSSを勝手に変えちゃってるとか?
関係なかった
3.レスポンシブデザインが関係してる?
レスポンシブデザインはPCの画面をスマホに表示させる仕様だからPC画面の表示が変な場合は関係ないのか?
関係なかった
誰かお助けを・・・
とりあえず皆さんがやっている横長のリンクが作りたいです。ちょっと調べてみたんですが他の人のブログを見る限りもともと横長デザインでリンク作られてて参考になるサイトがない・・・。地道に調べていきます。
↑助けてもらいました!